TL;DR
Эта обзорная статья. Такое себе "краткое содержание предыдущих серий". Она будет полезна для новичков, или тех, кто не следил за отраслью в последнее время. Для новичков это будет первый шаг во "Вселенную JavaScript", бывалые смогут освежить свои знания.
У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство:
Изначально Автор хотел написать функциональный язык. Но менеджеры хотели получить, «обычный» объектно-ориентированный. И чтобы было легко искать разработчиков для новоиспеченного языка синтаксис решили сделать похожим на Java и даже название сделали похожим.
Но на этом история не заканчивается. Java, JavaScript это торговые марки Sun (а теперь Oracle). Microsoft не мог воспользоваться именем JavaScript (Netcape и Sun дружили против Microsoft). В результате Microsoft решил сделать реверс инжиниринг JavaScript и назвал его JScript. Сделали реверс инжиниринг, и сделали его настолько хорошо, что даже содрали все баги в реализации. Позже решили сделать стандарт и назвали его ECMAScript.
Язык программирования со слабой типизацией, с ошибками в реализации, с тяжелым наследием, с особенностями функционального языка вызывает только одно ощущение - . Постоянно пополняемый список «перлов» .
Чтобы не сойти с ума при работе с JavaScript, надо понимать, как работает слабая типизация, как работает область видимости переменных (глобальные переменные зло), как работает this, prototype и конструкторы. Также поможет jshint , чтобы избегать «плохие части» языка.
Вся эта история более подробно рассказана во второй лекции Дугласа Крокфорда . А лучше посмотреть все 8-серий . Там есть титры;).
Базовые вещи, которые нужно понять (следующие из функциональной/асинхронной природы языка) это: что такое control flow и как он помогает при работе с асинхронным языком и как работает обработка ошибок (try/catch не всегда помогают).
Все уже и сами могут сделать этот вывод, но я это скажу вслух напишу: теперь разработать веб приложение от начала и до конца можно, зная только JavaScript (html и css не в счет).
Ложка дегтя- NodeJS еще не дошел до версии 1, есть еще ряд не закрытых вопросов. Т. е. понятно, как написать чат на NodeJS, но как быть с большими и сложными проектами?..
- Нет нормальных туториалов, так как технология активно развивается, и они быстро устаревают.
- Разработка модулей происходит стихийно. Многие модули заброшены. Заходишь на Github и видишь, что последний коммит был около года назад.
- Нет «взрослых» фреймворков. Есть «молодые» подающие надежду проекты. Но нет фреймворков уровня рельсов.
Лирическое отступление
Но то, что может Meteor, не может предложить ни одна другая технология: полное повторное использование кода с сервера на клиенте (или наоборот), ну и еще маленькая тележка магии (датабиндинг, клиентский хот релоад...).
Его единственное преимущество является и его минусом. Клиентский и серверный код не разрывны. Meteor не очень подходит для тех случаев, когда клиент делается с использованием другой технологии. Например, нативный мобильный или десктопный клиент.
Кстати в ближайшем конкуренте Meteor derby этот вопрос решаем. Так как они используют Express и гораздо меньше магии, то к нему можно прикрутить REST API.
Если подумать, это не первая попытка уйти от классического клиент-северного подхода. До этого был, например, GWT. Но все предыдущие попытки были менее эффектны и это был не JavaScript.
Современный интернет немыслим без скриптов. Учимся писать на JavaScript.
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML . Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS . Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript . Потом его переименовали в JavaScript , потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript - совершенно независимый язык программирования со своей четкой спецификацией ECMAScript .
Формально JavaScript является торговой маркой Oracle, а этот язык - «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML , но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах « » и « ».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Нас пока интересуют только браузеры и HTML-странички.
Как сделать JavaScript ? Написать элементарный скрипт не сложнее, чем простую HTML -страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML -документа. Самые простые вещи на JavaScript делаются действительно просто.
Как написать JavaScriptДля примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
WScript. echo ("Привет, Skillbox! ")
Пишем этот текст в «Блокноте» , затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.
Аналогичный скрипт можно записать прямо в коде страницы HTML между тегами и . Там уже можно использовать обычные методы JavaScript, а не метод echo специфического объекта WScript . Рассмотрим некоторые из стандартных методов для ввода и вывода данных в браузере.
alert()Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!» . То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows .
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML . Например, skillbox.htm .
alert ("Привет, Skillbox
")
Результат:

В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x) , где x вычисляется отдельно.
confirm()Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками - «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true , либо false . Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.
confirm
("Привет, Skillbox
")
Результат:

Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false .
Синтаксис здесь такой:
prompt (сообщение, значение_поля_ввода_данных )
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
prompt ("Передай привет Skillbox
", "Привет
")
Результат:

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы (Технология AJAX ), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML -элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
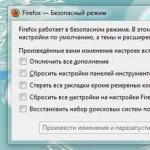
Полезные инструменты Консоль разработчикаВо всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12 , в Safari - Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Консоль разработчика в Chrome.
Редакторы кодаВ дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE - это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Аннотация: В лекции рассматривается недостатки, достоинства JavaScript. Обычные применения языка. . Современные применения JavaScript.
ВведениеТеперь, после знакомства с сущностью основных концепций программирования, надо сделать шаг назад от деталей и попытаться получить общее представление о том, что в действительности можно делать с помощью JavaScript - зачем нужно тратить время на изучение такого сложного предмета и использовать его на Web -страницах?
Сейчас настало такое время, когда использование JavaScript переместилось за последние несколько лет с обочины необходимых знаний в основной набор инструментов разработки Web . Сейчас трудно получить работу в качестве разработчика Web без знания и умения использовать JavaScript.
Давайте двинемся вперед - эта лекция имеет следующую структуру:
- Как я полюбил JavaScript
- Недостатки JavaScript
- Что может делать JavaScript
- Обычные применения JavaScript
- Введение в создание сценариев DOM
- Заключение
Когда я впервые столкнулся с JavaScript, компьютеры были медленными, браузеры плохо интерпретировали его, и он вообще казался просто плохой идеей. Я пришел из мира серверной разработки - поддерживайте все функции на Perl, и вы будете в безопасности.
С другой стороны скорость Интернета была очень медленной, а стоимость обработки и хранения файлов на сервере была очень высокой, и здесь JavaScript оказался на своем месте. Язык выполнялся на компьютерах конечных пользователей, и все, что можно было сделать на JavaScript, не создавало никакой дополнительной вычислительной нагрузки на сервере. Это делало сайты более быстрыми для конечного пользователя и менее дорогими для владельца в терминах серверного трафика.
Если перейти к сегодняшнему дню, то и браузеры стали лучше обрабатывать JavaScript, и компьютеры стали быстрее, и полоса пропускания значительно дешевле, так что большая часть недостатков стала теперь менее критичной. Однако уменьшение объема обмена информацией с сервером при использовании JavaScript по-прежнему ведет к более быстродействующим приложениям Web и улучшает восприятие сайта пользователем.
Недостатки JavaScriptДаже при всех улучшениях последнего времени по-прежнему существует ловушка : JavaScript является непредсказуемым. Не сам язык, а среда, в которой он реализуется. Невозможно предсказать, какой компьютер имеется у запрашивающего Web -страницу пользователя, невозможно знать, как загружен компьютер другими задачами, и невозможно знать, что какой-то другой сценарий JavaScript, открытый на другой вкладке браузера, приводит к полной остановке. Пока браузеры вообще не начнут выделять отдельные вычислительные ресурсы для различных вкладок и окон (известных как потоки), это по-прежнему будет оставаться проблемой. Мультипоточность стала, впрочем, доступной в некоторой степени в HTML5 с помощью Web workers , и имеет определенную поддержку в браузерах.
Кроме того, JavaScript часто отключают в браузерах из соображений безопасности, или потому что JavaScript часто используют для излишнего беспокойства пользователей, а не для улучшения взаимодействия. Например, все еще можно встретить множество сайтов, которые пытаются порождать новые окна вопреки желанию пользователя, или закрывать содержание сайта рекламой, пока пользователь не щелкнет на ссылке, чтобы от нее избавиться.
Что может делать JavaScriptДавайте вернемся на шаг назад и перечислим достоинства JavaScript:
- JavaScript очень легко реализовать. Необходимо только поместить код в документ HTML и сообщить браузеру, что это JavaScript.
- JavaScript работает на компьютерах пользователей web - даже когда они не в сети!
- JavaScript позволяет создавать быстродействующие интерфейсы, которые улучшают восприятие пользователя и предоставляют динамические функции, не требуя ожидания реакции сервера и вывода другой страницы.
- JavaScript может загружать контент в документ, когда и если это требуется пользователю, без перезагрузки всей страницы - что обычно называют Ajax .
- JavaScript может проверить, что можно выполнить в браузере и реагировать соответственным образом - это называется Принципами ненавязчивого JavaScript (см. "Принципы ненавязчивого JavaScript") или иногда безопасным созданием сценариев.
- JavaScript может помочь исправить проблемы браузера или закрыть пробелы в поддержке браузера - например, исправить в некоторых браузерах проблемы компоновки CSS.
Это уже много для языка, который еще недавно подвергался насмешкам со стороны программистов, приверженцев "языков программирования более высокого уровня". Одна из причин возрождения JavaScript в том, что сегодня создаются все более сложные приложения Web , и высокая интерактивность требует использования Flash (или других плагинов ) или создания сценариев. JavaScript является, возможно, лучшим способом, так как он является стандартным для Web , поддерживается изначально различными браузерами (более или менее - некоторые вещи различаются в разных браузерах, и эти различия рассматриваются в подходящих местах в последующих лекциях), и он совместим с другими открытыми стандартами Web .
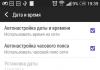
Обычные применения JavaScriptОбласть применения JavaScript изменилась за те годы, что он использовался. Сначала взаимодействие JavaScript с сайтом было в основном ограничено взаимодействием с формами, предоставляя пользователю обратную связь , и слежения, когда они делали определенные вещи. Использовались функции alert() для уведомления пользователя о чем-то (см. рисунок 2.1), confirm () , чтобы спросить разрешение для выполнения какого-то действия, и prompt() или поле формы, чтобы получить ввод пользователя.
Рис.
2.1.
Это вело в основном к сценариям проверки , которые не позволяли пользователю отправить форму на сервер с ошибками, и простым преобразователям и калькуляторам. Кроме того, можно было также создавать совершенно бесполезные вещи, например, предложить пользователю ввести свое имя, чтобы сразу после этого вывести его.
Кроме того, использовалась функция document.write() для добавления контента в документ. Работали также с всплывающими окнами и фреймами и потратили много нервов и выдрали много волос в попытках заставить их общаться друг с другом. Только мысли о большинстве этих технологий должны заставить любого разработчика с отвращением пробормотать "пусть они исчезнут", поэтому давайте не будем останавливаться на таких вещах - существуют лучшие способы использования JavaScript!
Введение в создание сценариев DOMКогда браузеры начали поддерживать и реализовывать Объектную модель документа - DOM (http://www.w3.org/DOM/), которая позволяет иметь значительно более развитое взаимодействие со страницами Web, JavaScript стал становиться более интересным.
DOM является объектным представлением документа. Предыдущий параграф, например, на языке DOM будет узлом элемента, имя узла nodeName которого будет p . Он содержит три узла потомка - текстовый узел, содержащий "Когда браузеры начали поддерживать и реализовывать" и его значение узла nodeValue , узел элемента с nodeName равным a , и еще один текстовый узел с nodeValue равным "которая позволяет иметь значительно более развитое взаимодействие со страницами Web, JavaScript стал становиться более интересным.". Узел потомок a также имеет узел атрибут, называемый href со значением "http://www.w3.org/DOM/ " и узел потомок, который является текстовым узлом с nodeValue равным " Объектную модель документа - DOM ".
Этот параграф можно представить также визуально, используя древовидную диаграмму, представленную на рисунке 2.2 .
На человеческом языке можно сказать, что DOM объясняет типы, значения и иерархию всего документа - на данный момент больше ничего знать не требуется. DOM будет подробнее рассмотрен в "Перемещение в DOM" , Общее знакомство с DOM , данного курса.
С помощью DOM можно:
- Получить доступ к любому элементу в документе и изменить его внешний вид, содержимое и атрибуты.
- Создавать новые элементы и контент и вставлять их в документ, когда и если они понадобятся.
Это означает, что больше не требуется использовать окна, фреймы, формы и ужасные предупреждающие сообщения , и можно передать пользователю ответ в документ в хорошо оформленном виде, как показано на рисунке 2.3 .
Вместе с обработкой событий это становится мощным арсеналом для создания интерактивных и привлекательных интерфейсов.
Обработка событий означает, что код реагирует на события, которые происходят в браузере. Это могут быть события, которые происходят автоматически - такие как окончание загрузки страницы - но большую часть времени реакция относится к тому, что пользователь делает в браузере.
Пользователи могут изменять размер окна, прокручивать страницу, нажимать определенные клавиши, или щелкать на ссылках, кнопках и элементах с помощью мыши. С помощью обработки событий можно ожидать возникновения этих событий, и приказать web-странице ответить на эти действия желательным образом. В то время как в прошлом щелчок на любой ссылке должен был переместить посетителя сайта к другому документу, теперь можно подменить эти действия и сделать что-то другое, например, показать и скрыть панель или извлечь информацию из ссылки и использовать ее для соединения с Web-службой.
События подробно рассматриваются в "Обработка событий с помощью JavaScript" , Обработка событий в JavaScript, далее в этом курсе.
Другие современные применения JavaScriptВот в основном то, что сегодня делают с помощью JavaScript. Улучшают старые, проверенные и надежные Web-интерфейсы - щелчки на ссылках, ввод информации и отправку форм, и т.д. - чтобы быстрее реагировать на запросы конечного пользователя. Например:
- Регистрационная форма может проверять при вводе, что имя пользователя доступно, позволяя избежать неприятного разочарования при перезагрузке страницы.
- Поле поиска может предлагать на выбор какие-то варианты, пока происходит ввод, на основе того, что уже было введено (например, ввод "bi" может вызвать на выбор варианты слов, содержащих эту строку, такие как "bird", "big" и "bicycle"). Такая модель использования называется автозаполнением.
- Информация, которая постоянно изменяется, может загружаться периодически, без необходимости взаимодействия с пользователем, например, результаты спортивного матча или котировки фондовой биржи.
- Информация, которую хорошо бы иметь, и есть риск, что она будет избыточна для некоторых пользователей, может загружаться, когда и если пользователь решает к ней обратиться. Например, навигационное меню на сайте может иметь 6 ссылок, но выводит ссылки на более глубоко расположенные страницы по запросу, когда пользователь активирует пункт меню.
- JavaScript может исправлять проблемы компоновки. С помощью JavaScript можно найти положение и площадь любого элемента на странице, а также размеры окна браузера. Используя эту информацию можно предотвратить перекрытие элементов и другие подобные проблемы. Предположим, например, что имеется меню с несколькими уровнями, проверяя перед выводом, что имеется пространство для представления подменю, можно избежать появления полос прокрутки или перекрытия пунктов меню.
- JavaScript может улучшать интерфейсы, которые предоставляет HTML. Хотя иметь текстовое поле ввода и удобно, но еще лучше иметь поле ввода, позволяющее выбрать из списка предварительно заданных значений или ввести свое собственное. Используя JavaScript можно соответственно усовершенствовать обычное поле ввода.
- JavaScript можно использовать для анимирования элементов на странице - например, чтобы показывать и скрывать информацию, или выделять определенные разделы страницы - это можно сделать для получения еще более удобного и развитого интерфейса пользователя. Дополнительная информация о таких возможностях представлена в "Анимация в JavaScript" , Анимация JavaScript, далее в этом курсе.
Существует не так много такого, что вы не можете сделать с помощью JavaScript - особенно при соединении с другими технологиями, такими как Canvas или SVG . Однако при больших возможностях приходит большая ответственность, и всегда при использовании JavaScript нужно помнить о следующем.
- JavaScript может быть недоступен - это легко проверить, поэтому не является проблемой. Однако вещи, которые зависят от JavaScript, должны создаваться с учетом этого фактора, и необходимо быть осторожным, чтобы сайт не перестал работать (т.е. основная функциональность не стала бы недоступна), если JavaScript будет недоступен.
- Если использование JavaScript не помогает пользователю в достижении его цели более быстро и эффективно, то, вероятно, он используется неправильно.
- Использование JavaScript часто нарушает соглашения, которые люди привыкли использовать за годы использования Web (например, щелчок на ссылке для перехода на другую страницу, и небольшая пиктограмма корзины, означающая "корзина для покупок"). Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение, тем не менее, заставляет пользователя изменить свои привычки - и это вызывает у людей чувство беспокойства. Мы любим все держать под контролем, и когда поняли что-то, порой бывает трудно иметь дело с изменениями. Решения JavaScript должны восприниматься естественно лучше, чем предыдущее взаимодействие, но не настолько отлично, что пользователь не сможет воспринять его через свой предыдущий опыт. Если вы сможете заставить посетителя сайта сказать: - "ага - это значит, я не должен ждать" или "Отлично - теперь я не должен делать этот дополнительный раздражающий шаг"- вы нашли отличное применение для JavaScript. CSS . С помощью подходящих дополнительных модулей браузера (таких как Google Gears или Yahoo Browser Plus) можно даже использовать JavaScript, чтобы сделать онлайновые системы доступными в автономном режиме и синхронизироваться автоматически, когда компьютер подключается к сети.
JavaScript не ограничен также только браузерами. Скорость и небольшие требования к памяти JavaScript по сравнению с другими языками программирования позволяют находить для него все новые применения - от автоматизации повторяющихся задач в таких программах как Illustrator, до использования его в качестве серверного языка с автономным синтаксическим анализатором. Будущее является широко открытым; неважно, что вы собираетесь делать как web -разработчик в ближайшем будущем, я совершенно уверен, вам рано или поздно придется работать с JavaScript.
Об автореКрис Хайлман работает Web -разработчиком уже десять лет, с тех пор как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Фото с разрешения: Bluesmoon (
Клиентские приложения
JavaScript можно использовать для разработки полного клиентского приложения. Хотя JavaScript и не столь всеобъемлющий язык, каковым является Java, тем не ме-нее, он проявляет существенные возможности при работе с дескрипторами HTML и связанными с ними объектами. Одно из наиболее известных приложений JavaScript, hJdaho Design"s ColorCenter (http://v.e-du.ru/?http://www.hidaho.com/c3), показано на рис. 1.12. Данное приложение применяется для выбора цветов элементов, видимых в бра-узере, с возможностью их предварительного просмотра в отдельном фрейме. Созда-ние аналогичного приложения с помощью Java сопряжено с гораздо большими слож-ностями, связанными с необходимостью взаимодействия с HTML. Очевидно, что в отдельных случаях JavaScript обеспечивает практически идеальную основу для раз-работки приложений.
Проверка допустимости данных
JavaScript обеспечивает для Web-разработчиков возможность выполнять проверку допустимости данных, вводимых пользователем, без необходимости обращения к серверу. Внутри кода JavaScript можно определить, являются ли значения, введен-ные пользователем, корректными, или, скажем, соответствуют ли они требуемому формату. Гораздо эффективнее провести проверку данных в JavaScript, нежели пе-редавать на сервер незавершенные данные. Подобного рода подход эффективен не только для пользователя, вводящего данных, но также и для сервера. При этом по-является уверенность, что передаваемые на обработку серверу данные являются пол-ностью корректными.
Создание интерактивных форм
JavaScript также используется для "оживления" форм HTML. Одна из задач ожив-ления связана с проверкой достоверности данных. Другая предполагает реализацию дополнительных возможностей, недоступных в HTML, как то поддержка информа-ции в строке состояния, открытие второго окна браузера для отображения, скажем, справочной информации и т.п.
Клиентские таблицы поиска
Помимо проверки достоверности данных, один из способов уменьшения потреби ности доступа к серверу заключается в использовании JavaScript для генерации и поддержки клиентских таблиц поиска. Следует помнить, что в таком случае данные должны встраиваться в сам HTML-документ, поэтому использование таблиц поис-ка должно сводится к небольшим информационным базам данных, предназначенным только для чтения.
Поддержка состояния
В Web-среде, не поддерживающей концепцию состояния, JavaScript применяет-ся для поддержки состояния при обмене между сервером и клиентом. Основной спо-
соб поддержки состояния связан с использованием наборов cookies (информации, сохраняемой браузером на стороне клиента). JavaScript обеспечивает как поиск, так и хранение cookie-наборов на клиентской части.
Работа с Java-аплетами, элементами управления ActiveX и подключаемыми модулями
По мере развития JavaScript, возрастают возможности работы с клиентскими рас-ширениями, включая Java-аплеты, элементы управления ActiveX и подключаемые модули Netscape. Несложно получить доступ к свойствам объектов Java и ActiveX, равно как и запускать их методы. Точно так же несложно определить, установлен ли конкретный подключаемый модуль. Обладая подобной возможностью, JavaScript становится своего рода "клеем", соединяющим вместе HTML, аплеты и клиентские расширения.
Источник "JavaScript в примерах"
В этой статье затронуты вопросы создания интерактивных Web-страниц посредством языка объектно-ориентированного программирования JavaScript. Рассмотрена структура и технология, рассказано об истории создания и о синтаксисе языка, также вы узнаете о различных приемах использования в реальной жизни.
ПредысторияНи для кого не секрет, что JavaScript был разработан компанией Netscape с целью создания высокоэффективных интерактивных страничек. Главной его задачей служит создание динамически изменяющихся Web-документов, то есть изменяющихся при определенном условии (при проверке данных, вводимых пользователем, и так далее).
Его синтаксис очень похож на синтаксис языка Java (JavaScript и Java - разные языки), а синтаксис языка Java, в свою очередь, очень похож на C++. Следовательно, если вы раньше писали программы на Java или C++, то с легкостью освоите и JavaScript.
Не заставив себя долго ждать, небезызвестная компания Microsoft тоже выпустила свой собственный интерпретатор языка под названием JScript, но на нем мы долго останавливаться не будем.
В данное время JavaScript очень распространен по всему миру, он используется при создании Web-приложений любой сложности.
ТехнологияJavaScript использует технологию, эффективно работающую как на клиентской части, так и на серверной. Клиентская часть приложения встраивается в браузер HTML-страниц, код читается непосредственно в том порядке, в котором он написан в открываемом документе. При компиляции серверных приложений используется так называемый байт-код, призванный увеличить скорость работы. В основе серверных и клиентских приложений лежит ядро JavaScript. На рисунке 1 показана примерная схема построения программ.
1 часть - взаимодействие ядра JavaScript и возможностей клиента (используется для написания клиентских приложений).
2 часть - взаимодействие ядра JavaScript и специальных возможностей сервера (используется для написания серверных программ).
Разберемся с синтаксисом.Начнем с разбора синтаксиса языка. Он очень прост, и понять его может почти каждый. Код JavaScript состоит из операторов, причем каждый оператор должен заканчиваться знаком точка с запятой ";". Надо заметить, что этот язык чувствителен к регистру, то есть он различает заглавные и строчные буквы.
Иногда, если приложение представляет собой огромный набор операторов, необходимы комментарии (пояснение к отдельной части программы). В JavaScript комментарии могут записываться следующими способами: // "пояснения" (этот способ позволяет создать комментарий только на одной строке) и /* "пояснения" */ (этот способ предпочтительнее предыдущего тем, что позволяет писать несколько строк комментария).
Теперь перейдем к тегу , в котором, собственно, и будем писать код. Но существует еще один метод встраивания в страницу сценария (набора операторов, то есть приложения) JavaScript, метод, когда сам код не пишется в самом HTML-документе, а файл сценария (файл с расширением *.js) вызывается из HTML-документа. Происходит это следующим способом:
А вообще, если вы хотите просто написать код в самой страничке, синтаксис будет такой:
Как вы, наверное, догадались, после параметра LANGUAGE следует указать тот язык сценариев, на котором вы собрались писать приложение, в нашем случае это JavaScript (вообще-то JavaScript стоит по умолчанию, а вот если бы мы использовали, например, VBScript, то его надо было указать обязательно). Код JavaScript лучше всего размещать в тегах :
Но это не обязательно, так как теги можно разместить почти в любой части Web-документа.
Существует еще одна очень важная проблема, а именно - проблема использования переменных и выражений в качестве значений HTML-тегов. Если существует переменная, и вы хотите использовать ее в качестве параметров тега, нужно поместить ее в фигурные скобки "{" "}" и слева от переменной написать знак амперсанда "&", а справа поставить точку с запятой ";". Рассмотрим пример, когда вы вызываете картинку, а бордюр будет определять переменная Bord1:
Вы, наверно, уже заметили, что JavaScript является языком, в котором переменным не надо вручную назначать типы (такие языки программирования называются языками так называемого свободного использования типов). JavaScript сам назначает переменной тип, соответствующий данным, хранящимся в переменной. Но, тем не менее, можно выделить четыре типа данных: целый тип, в переменных которого хранятся целые числа, которые могут быть и отрицательные, и положительные - вещественный тип - переменные хранят вещественные числа, имеющие знак плюс или минус; строковый тип - переменные содержат заданную последовательность символов и логический тип, переменные этого типа могут содержать только два значения False (ложь) или True (правда).
Переменные можно объявить, используя оператор Var:
Var "переменная" = "назначаемое значение";
В приведенном выше примере переменной сразу присваивался тип, который определяло значение переменной, но можно объявить переменную без присваивания типа:
Var "переменная";
Давайте приведем примеры всех типов при помощи оператора Var:
Var String = "Строка";
Var Vesh = 5.67;
Var Logo = True;
Теперь перейдем к выражениям. Понятие выражения, подразумевает собой определенную последовательность переменных и операторов, целью которых служит вычисление значения.
Выражения также как данные делятся на три типа: арифметические, логические, строковые. При создании выражения используются операторы, соответствующие типу выражения. Разберем только основные операторы разных типов.
Начнем со всем известных арифметических операторов, с помощью которых и строятся арифметические выражения: "+" - сложение, "-" - вычитание, "*" - умножение, "/" - деление, "++" - эквивалентно прибавлению к значению единицы, "--" - эквивалентно вычитанию от значения единицы. Нельзя не сказать и о более простых формах записи арифметических операторов. Рассмотрим на примере. Допустим, мы складываем два числа A и B, а полученный результат будет храниться в переменной A, в обычной записи это будет выглядеть так: A =A + B. В сокращенном варианте это можно записать так: A + = B. Аналогично с правилами математики можно менять порядок действий постановкой скобок.
Сразу надо сказать, что в JavaScript существует только один оператор работы со строками, а именно "+". Он действует так же, как и арифметический оператор "+", то есть его главная задача заключается в соединении двух строк в одну.
Говоря о логических операторах, надо заметить, что большинство из них схожи с логическими операторами C++. Вот они: "&&" - связывает два условия в одно, можно понимать как логическое И; "||" - говорит о том, что должно выполняться или одно условие, или другое; "= =" - сравнивает два значения; "!=" - можно понять как логическое "не равно"; ">,