Дополнительной идентификацией вашего сайта Joomla, может стать уникальная иконка или favicon. Favicon на сайте Joomla будет отражаться в браузерах в названии вкладок и сделанных закладках вместе со всеми страницами вашего сайта. По умолчанию все сайты управляемые CMS Joomla имеют одинаковые стандартные иконки. Отличаются только иконка для видимой части сайта Joomla и для административной панели. Иконку для части сайта, которую видят посетители, можно легко поменять.
Нужно ли менять иконку (favicon ) сайта JoomlaЗамена иконки своего сайта влияет только на субъективную составляющую оптимизации сайта. Посетитель, сделав закладку страницы сайта, может потом легко ее найти в списке всех своих закладок. Кроме этого иконка сайта отражается в поиске и в прикладных инструментах. например, в списке сайтов в Яндекс веб-мастер.
Кроме этого, заменив стандартную иконку Joomla, вы прекратите афишировать, что ваш сайт управляется Joomla, а это один из шагов повышающих безопасность сайта .
Требования к новой иконке JoomlaСлово Favicon это сокращение от двух английских слов, favorites и icon . Для иконок Joomla есть свой стандарт. Их размер должен быть 16×16 или 32×32 пикселей. Сделан favicon , должен быть в 256 цветовой гамме. И главное, формат иконки Joomla должен быть favicon .ico .
Шаги по замене иконки (favicon ) сайта JoomlaЗамена иконки сайта Joomla осуществляется в несколько простых шагов:
- Сгенерировать уникальную иконку из любого фото формата PNG или JPEG . Или нарисовать иконку самостоятельно, использую online сервисы или фото программы;
- Сделать из картинки favicon формат ico, размер 16(32)×16(32) px;
- Закачать новую иконку, в каталог сайта, удалив при этом все старые favicon ;
- Вставить специальный код в шаблон главной страницы своего сайта.
Разберем каждый шаг подробно.
Шаг 1. Создание иконки для сайта JoomlaВ интернет есть много online инструментов, для генерации иконки в формате favicon .ico из любой фотографии. Здесь обратить внимание нужно на следующее.
Если вы хотите, чтобы ваш favicon был без белого фона, то его источником должно быть с прозрачным фоном при создании и в формате PNG при сохранении . Используя фото форматов отличных от png вы получите Favicon с белым или черным фоном. Отличные хранилища иконок в интернете вы найдете в верхнем меню этого сайта в пункте: Инструменты веб-мастера.
Генераторы favicon вы также можете найти самостоятельно, вписав в окне поиска: генератор favicon .Здесь приведу адреса генераторов иконок.
- iconfinder.com
- freepik.com/free-icons
- genericons.com
- flaticons.net
- iconbird.com
- iconizer.net
- webhostinghub.com
- iconspedia.com
- iconsearch.ru
- icons8.com
- glyphicons.com
- findicons.com
- icomoon.io
- iconarchive.com
- themify.me
- thenounproject.com
- flaticon.com
- Заранее находите оригинальную картинку для своей будущей иконки;
- Открываете генератор;
- В окне загрузчика генератора выбираете свою иконку на компьютере. Выбираете размеры будущей иконки, для Joomla 16×16 пикселей;
- Нажимаете кнопку, типа «Сделать».
- Favicon генерируется за считанные секунды. Далее остается только скачать ее на свой компьютер. Для этого есть своя кнопка «Download ».Иконка на компьютере, нужно закачать ее в каталог.
С местом в каталоге сайта, куда нужно закачать новую иконку (favicon ) сайта ситуация следующая.
Раньше обязательным местом для размещения favicon .ico был корневой каталог сайта. Сейчас ситуация немного смягчилась. Использование динамических шаблонов позволяет закачивать иконку в любой каталог своего сайта, только в коде (ниже) нужно четко прописывать путь до этого каталога. Но при этом нужно помнить, чем дальше иконка от корня сайта, тем дольше она будет загружаться в браузере. А за скорость загрузки сайта нужно бороться, даже в мелочах.
class="eliadunit">
Поэтому советую загрузить основной favicon в корень сайта Joomla . Для загрузки понадобиться FTP клиент или авторизация в административной панели на хостинге. Перед загрузкой новой иконки (favicon ) проверьте все папки сайта и удалите или переименуйте старые favicon , которые возможно были установлены в загруженных вами шаблонах. Отдельно проверьте папку с вашим шаблоном . Из подпапок шаблона уберите файл favicon.ico. После того, как удалили старые favicon загружайте новый в корень сайта. Favicon в каталоге сайта, остается вставить код в шаблон главной страницы сайта.
Примечание: На этом этапе иконка сайта может уже поменяться. В некоторых шаблонах код для показа иконки (о коде ниже) уже прописан в шаблоне сайта и поэтому при замене иконки в каталоге она может поменяться и в закладке браузера. Только чтобы это увидеть нужно очистить кэш сайта и, может быть, перегрузить браузер.
Шаг 3. Вставляем код в шаблон сайта для отображения иконки faviconПримечание: Этот способ устарел, в основных браузерах новая иконка отображается без вставки этого кода. Достаточно удалить все старые фавиконы из корня сайта и из шаблона. а также очистить кэш браузера и сайта.
Код (ниже) вставляется в шаблон главной страницы сайта Joomla между тегами (пример ниже). В интернет вы можете найти несколько вариантов кодов (favicon ),для сайтов Joomla . Приведу пример только тех кодов, которые работают на всех моих сайтах Joomla .
Код первый . Иконка появляется практически моментально, после очистки кеша сайта.
Код второй . Из-за отсутствия показа браузеру типа элеммента формы (type) эта иконка появляется в браузере через 1-2 суток.
Код третий. Для иконки(favicon) размещенного не в корневом каталоге (patch-to это путь до папки с favicon).
- Работают коды и с таким написанием SHORTCUT ICON , и с такимshortcut icon
- Если код вашего сайта HTML ,а не XHTML ,то заканчивать код нужно " >" ,а не "/>"
Если вам нужно отображение иконки в браузере IE ,попробуйте добавить такой код:
После вставки кода в шаблон не забывайте сохраниться, также очистите кэш сайта.
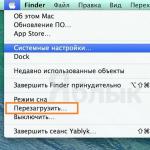
- Административная панель >>>Сайт>>>Обслуживание>>>Очистить весь кэш (для версий Joomla 1.7-2.5-3.х)
- Административная панель>>>Инструменты >>>Очистить весь кэш (для версии 1.5)
Пример вставленного кода для отображения иконки сайта:
В этой статье рассмотрим, как вставить иконки в пункты меню сайта Joomla, чтобы отображалось не только название, но и рядом с ним была иконка, символизирующая данный пункт меню. Напомню, что работаю я с шаблоном Protostar. А материал данной статьи затрагивает стили именно этого шаблона. Но, если используется другой шаблон, то не факт, что приведённый ниже рецепт окажется бесполезным. ;)
Постановка задачиИтак, у нас есть Главное меню сайта, которое мы уже передвинули в шапку сайта и даже придали ему горизонтальное расположение . Выглядит оно так:
В общем, стандартное меню. Но нет в нём индивидуальности, а очень хочется. =)
Поэтому, подглядев на других сайтах, что можно вставлять иконки в пункты меню рядом с их названиями, сделаем это и на нашем сайте.
Менеджер меню. Пункт меню. Вкладка «Параметры ссылки»Для того, чтобы поменять внешний вид нашего пункта меню нам потребуется админка Joomla, а конкретно Вкладка «Параметры ссылки », которая доступна в «Менеджере меню » при редактировании или создании пункта меню . Работать будем с полем «» так, как показано на картинке:

При просмотре получившегося результата всё выглядит удручающе. Хотя иконка и появилась в пункте меню, на название пункта меню уползло вниз, вытянувшись в вертикальном расположении по одной букве:

Пока не понимаю, чем руководствовались создатели шаблона Protostar и почему всплывает такой косяк. Ясно одно: свойству display пункта меню задано значение block , поэтому он поблочно и выводит каждый символ, складывая их один под другим. А нам нужно их вытянуть в строчку, значит значение свойства display должно быть inline .
Для этого нужно внести изменения в файл template.css , который находится в папке шаблона:
./templates/protostar/css/template.css
Из этого туториала Вы узнаете, как использовать изображения вместо текста для элементов меню в Joomla.
Существует несколько способов добавления значков в меню:
Добавление изображений в меню, используя Менеджер МенюСтандартный модуль Joomla для работы с меню позволит Вам заменить названия пунктов меню на изображения:
Добавление изображений, используя код CSSВторой способ основывается на добавлении класса css изображения в файл (где ### — это номер вашего шаблона). Некоторые модули меню для Joomla, такие как модуль IceMegaMenu, не позволят Вам добавить изображение для элемента меню в админ панели. Вы можете добавить изображение, используя код css:
Используя фоновое изображение в коде css:

Используя значки FontAwesome :
Исследуйте ваш сайт, используя Инструмент разработчика, для того чтобы найти пользовательский класс css.
Внесите изменения в файл templates/theme###/css/templates.css (где ### — это номер вашего шаблона).
Код CSS, который нужно добавить в файл, как правило, выглядит следующим образом:
#iceMenu_101 .iceMenuTitle:before { font-family: FontAwesome !important; content: "###" !important; font-size: 45px !important; top: 20px !important; position: relative !important; display: inline-block !important; line-height: 45px !important; height: 90px !important; } #iceMenu_101 .iceMenuTitle { font:0/0 a !important; }
Где ### — это класс значка FontAwesome . Список доступных значков можно найти на сайте FontAwesome .
Проверьте ваш сайт для просмотра изменений.
Теперь Вы знаете, как использовать изображения вместо текста в элементах меню в Joomla.
Привет читателям)
В данной статье, мы рассмотрим вставку соц-иконок на Ваш Joomla-сайт .
Соц-иконки нужны для того, чтобы пользователь мог поделится вашей статьей или ссылкой на сайт через социальные сети.
Для начала давайте зайдем на сайт share42.com/ru .
Данный сайт позволяет сгенерировать скрипт и внешний вид иконок.
Шаг 1 - Выбрать размер и отметить нужные иконки:
Выбираем размер иконок (32x32, 24x24, 16x16 пикселя). По умолчанию стоит 32х32 px.
Выбираем нужные нам сети (просто кликаем по значкам, можно перетаскивать, чтобы выставить нужный порядок)

Шаг 2 - Настройка:
- выбираем тип панели с иконками: горизонтальная, вертикальная(плавающая);
- ограничиваем количество видимых иконок (доступно при выборе типа - вертикальная);
- кодировка сайта, для joomlaэто UTF-8;
- добавлять или не добавлять иконку сайта share42 (на Ваше усмотрение);
- ссылка на RSS, доступно, если ранее была отмечена иконка RSS;
- включение JQuery, ставится для счетчика публикаций;
- после проделанных действий мы можем посмотреть на примере, как будет выглядеть наш блок иконок и скачать готовый скрипт.

Следующие - это установка скрипта на Ваш сайт.
После того, как скачали архив со скриптом, нужно разархивировать папку share42 в корень сайта.

В пункте №4 - "Выберите наиболее подходящий тип сайта" выбираем "Любой сайт".
Теперь копируем код:
Вместо site.name указываем домен вашего сайта. И вставляем его в исходный код шаблона или в модуль типа "HTML".
Для оформления панели иконок используем предложенный css-код:
#share42 {padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px;}
#share42:hover {background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD;}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
Его вставляем в любой css-файл Вашего сайта.

Дополнительные параметры для настройки:
Параметр | Описание | Пример использования |
заголовок страницы | ||
data-description | описание к странице | |
путь к папке с файлом иконок icons.png | ||
Параметры для вертикальной панели |
||
расстояние от начала страницы до панели, в пикселях | ||
расстояние от верха видимой области страницы до панели, в пикселях | ||
смещение панели по горизонтали, в пикселях (отрицательно значение - влево, положительное значение - вправо) | ||
Вот примерно так должно получится:

На этом все, Удачи)
P.S Если что-то не понятно, пишите комментарии.
Одним из способов увеличения привлекательности сайта является добавление к пунктам меню иконок. Иконки – это маленькие картинки, которые ассоциируются с содержимым пункта меню. Польза от них заключается в том, что они привлекают внимание пользователей и делают их более лояльными по отношению к сайту. В этой статье я расскажу про два способа добавления иконок к пунктам меню: быстрый, легкий, но плохой, а также сложный, долгий, но хороший..
Joomla . Шаг 1. Выбор размера иконок.Иконка – это маленькая картинка. Прежде всего, давайте разберемся, какие требования предъявляются к иконкам. Я бы выделил:
Самый распространенный размер иконки в Интернете 16х16 пикселей, поскольку именно такого размера должны быть фавиконы сайтов (маленькая картинка, располагающаяся перед адресной строкой в браузере).
Вот пример такой иконки:
Для сайта сайт я выберу именно этот размер.
Добавление иконок пунктам меню Joomla . Шаг 2. Поиск подходящих иконок.Если несколько способов поиска и подбора иконок. Первый – поиск картинок Google.
Как ни странно, работает этот поиск до сих пор очень коряво. Иногда не работает вовсе. На дворе XXI век, а Яндекс и Google так и не научились искать изображения по точному размеру.
Для того чтобы в поиске отображались только иконки нужного размера, задаем настройки:
![]()
Не спешите, гуглоненавистники, ругать эту ПС. Яндекс вообще не ищет по точному размеру:-) .
Второй способ – поиск сайтов с наборами иконок или поиск прямо наборов. Иконки делятся на бесплатные и коммерческие. Выбор бесплатных иконок достаточно богат.
Если иконок нужно подобрать много, то легко запутаться. Обязательно ведите список сопоставления пунктов меню и иконок.
Добавление иконок пунктам меню Joomla . Шаг 3. Привязка иконок. Простой способ.После того, как иконки подобраны, можно начинать привязывать их к пунктам меню на сайте. Я расскажу про два способа. Первым будет привязка через настройку пункта меню, опция «Изображение ссылки»:
![]()
Здесь мы просто выбираем изображение для пункта меню и все. Это очень просто, быстро и удобно. Но это далеко не лучший вариант и вот почему. Каждая иконка – это картинка, которая отображается на сайте. Браузер пользователя, когда тот заходит на сайт, загружает все изображения последовательно. Отправляет запрос, получает ответ, загружает изображение. И так до тех пор, пока не загрузит все картинки. Каждый раз такая операция занимает доли секунды, но когда картинок много, все это выливается уже в дополнительные секунды загрузки страниц. Яркий пример того, как не надо делать – сайт joomla-master.org. Разработчик, по всей видимости, добавлял картинки для пунктов меню именно таким способом. Посмотрим, во что это вылилось:
Открытие главной страницы сайта просто насилует браузер и компьютер пользователя.
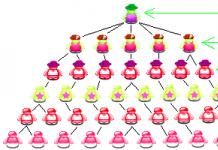
Добавление иконок пунктам меню Joomla . Шаг 3. Привязка иконок. Хороший способ.Хороший способ заключается в использовании CSS-спрайтов. Их суть в том, что все иконки размещаются на одной картинке, а обращение к ним происходит с помощью CSS. Благодаря такому подходу браузер пользователя загружает только одну картинку и соответственно время загрузки страницы уменьшается. Плохая новость – добавление иконок пунктам меню с помощью CSS-спрайта – задача гораздо более сложная, чем способ, описанный выше. Хорошая новость – в настоящее время существуют сервисы, значительно упрощающие создание спрайтов.
Давайте разберемся, как создать спрайт.
Все готово. Бывает, что необходимо еще немного отредактировать отображение картинок спрайта. С этим легко справиться, используя Firebug . Что получилось, можете посмотреть на этом сайте слева.
Главным недостатком спрайтов является сложность обновления оных. Так, например, если у вас появится даже один новый пункт меню, которому нужно добавить иконку, спрайт придется создавать заново.
Хоть я и назвал способы создания иконок для пунктов меню Joomla простым и хорошим, нельзя однозначно сказать, какой из них лучше. У каждого способа есть свои достоинства и недостатки. Если иконок немного или они часто меняются, то лучше использовать первый способ. Если же иконок много, и они остаются постоянными, как и пункты меню, к которым они привязаны, то однозначно, нужно использовать спрайты.