slick - комплексное решение по созданию функционала карусели, в различных ее проявлениях. Демо и типовые варианты, и исходники можно посмотреть/скачать .
Отсекаем лишнееВ базовой комплектации у slick присутствует несколько скриптов, несколько стилей, собственный шрифт. Я использую усеченную версию:
- slick.min.js (минимизированный)
- slick.css (+ можно почистить стили )
- slick-theme.css (+ можно почистить стили )
Стили, при желании можно объединить в один.
Ссылки на шрифт slick я заменяю на более удобный FontAwesome
Основной функционал карусели задает div class=»multiple-items». div class=»carousel» нужен только для задания отступов от карусели.
Скрипт инициализации скрипта
$(document).ready(function() { $(".multiple-items").slick({ //infinite: true, //прокрутка по кругу autoplay: true, slidesToShow: 3, slidesToScroll: 3 }); });
Slick-slider {width: 100%; float: left;} .slick-slide {cursor: pointer;} .multiple-items .slick-slide {margin: 0 15px;} .carousel {padding: 0 3%; float: left; width: 100%; box-sizing: border-box;} /* для товаров woocommerce */ .carousel .woocommerce ul.products li.product {margin: 1em 0 1.992em 0; width: 100%;}
Карусель для товаров woocommerce
Немного упростил вывод товаров для карусели (!не универсальное решение, в различных вариантах верстки может отображаться по разному):
При загрузке скриптов карусели происходят перекосы в верстке. Создадим изначальные стили, которые будут держать карусель в рамках текущей верстки:
Multiple-items {display: flex !important; flex-wrap: wrap; margin-bottom: 25px;} .multiple-items img { -moz-backface-visibility: visible; -webkit-backface-visibility: visible; backface-visibility: visible; } .slick-list {margin: 0 -1px 0 0 !important; padding: 0 1px 0 0 !important; width: 100%;} .slick-track {border: solid #e9eaec; border-width: 0 0 0 1px; display: flex !important; padding-bottom: .1rem;} .carousel .product { border: solid #e9eaec; border-width: 1px 1px 1px 0; background: #fff; padding: 15px; list-style: none; text-align: center; position: relative; margin-bottom: -.1rem; height: auto; } .multiple-items > .product {width: 25%;}
Свойства backface для изображений указал, т.к. если оставить hidden то при перемотке они скрываю лэйблы .
Адаптивность каруселиСкрипт можно настраивать под различные разрешения экрана. Для этого в настройках прописываем параметры responsive
Responsive: [ { breakpoint: 1280, settings: { slidesToShow: 4, slidesToScroll: 4, } }, { breakpoint: 1024, settings: { slidesToShow: 3, slidesToScroll: 3, } }, { breakpoint: 800, settings: { slidesToShow: 2, slidesToScroll: 2 } }, { breakpoint: 480, settings: { slidesToShow: 1, slidesToScroll: 1 } } ]
Либо вовсе отключить при определенном разрешении - settings: «unslick»
Slick слайдерВ последнее время основной слайдер также делаю на основе slick. Есть небольшая проблема — при загрузке страницы на какие-то доли секунд выводятся все слайды, а после складываются. Это я замаскировал так:
Делаем все, кроме одного слайда невидимыми:
Slick-track > div:nth-child(2) img {display: block !important;} #index-slider img {display: none;}
А при загрузке страницы включаем и остальные:
JQuery(document).ready(function(){ jQuery("#index-slider img").css("display", "block"); });
Подгрузка слайдов
Slick обладает еще одной полезной функцией lazyload (). Нужно только добавить в скрипт свойство lazyLoad: ‘ondemand’ . И изменить вывод изображения:
или еще можно упростить так:
">
А чтобы слайды наоборот загружались изначально нужно прописывать свойство lazyLoad: ‘progressive’
Штатная подгрузка изображений работает не вполне корректно, рекомендую использовать в связке с lazyload .
Мобильная версия слайдера
Можно увеличить в моб. версии высоту слайдера, при этом обрежутся края у изображений, но зато картинка будет больше:
@media screen and (max-device-width: 480px) { #index-slider, .hotel-photos {height: 200px;} .slick-list, .slick-track {height: 100%;} #index-slider img, .hotel-photos img {height: 100%; object-fit: cover;} }
object-fit: cover; - классное свойство CSS 3, поддерживается большинством браузеров
Галерея SlickНедавно на одном из сайтов обратил внимание на интересное использование Slick в виде галереи. Особенность в том, что изображения галереи доходят до краев экрана (верста сайта во весь экран).
Для реализации необходимо поместить слайдер (#index-slider) в контейнер (.s2), и прописать следующие стили:
S2 {overflow: hidden; display: block;} #index-slider {max-width: 1000px; margin: 0 auto;} .s2 .slick-list {overflow: visible;} #index-slider .slick-slide img {max-width: 800px; margin: 0 auto;}
или еще проще:
Чтобы сделать такую галерею достаточно прописать 2 стиля:
#index-slider {max-width: 1280px; margin: 0 auto;} #index-slider .slick-list {overflow: visible;}
Обзор установки слайдера slick под библиотеку jQuery. Данный плагин занимает одно из наиболее высоких мест в рейтинге плагинов для создания слайдшоу - .
Наверное, это место он получил заслуженно, поэтому стоит с ним разобраться и положить в свою копилочку веб-разработчика. Домашняя страничка плагина с описание установки и различных примеров работы находится здесь - slick Demos . Плагин мне понравился всем - он имеет в своем составе все функции управления, легок и прост в установке, HTML-разметка для его создания проста и семантична. В комплекте плагин slick имеет полный набор настроек, которые легко подключить в файле конфигурации.
Подключение плагина slickПроцесс подключения плагина slick в рабочем проекте очень прост, только нужно соблюдать правильность выполнения шагов.
Создание разметки под slickHTML-разметка под плагин slick семантична и проста. Достаточно создать список с произвольным именем класса. В руководстве Getting Started на официальной странице плагина slick приводится такой пример HTML-разметки:
Моя попытка создать слайдер на основе HTML-разметки в виде обычного маркированного списка:
… успеха не принесла - плагин slick не заработал! Возможно, стоит через CSS-стили преобразовать элементы
| 1 | ul |
| 1 | li |
Следующим шагом будет получение архива плагина slick. Это можно сделать несколькими способами. Первый - это скачать его со страницы Go Get It . Или же перейти на страницу GitHub автора и забрать оттуда zip-архив плагина - slick GitHub . В обоих случаях получим архив с именем
HTML-документа производим подключение готовых CSS-стилей плагина slick:В теле HTML-документа перед закрывающим тегом
| 1 |
Как видим, в первых двух строках производится скачивание библиотеки jQuery-1.11.0 и плагина jQuery Migrate 1.2.1 через CDN. Третий плагин
подключаем скрипт инициализации плагина: $ (document ). ready (function (){ $ (".slider" ). slick ({ dots : true }); });Итоговая HTML-разметка и подключение CSS-таблиц, JS-скриптов будет выглядеть таким образом:
Мне хочется упомянуть о такой полезной вещи, как консоль браузера Google Chrome. Почему она полезная? Потому что она уже второй раз выручает меня (первый раз это было с плагином jqFancyTransitions - Слайдер jqFancyTransitions) и помогает найти ошибки при подключении скриптов в HTML-документе. Незаменимая штука!
Чтобы проиллюстрировать пример использования и полезности консоли Chrome, запускаю в браузере индексный index.html файл, который создал ранее.
И что?! Позвольте, а где-же плагин slick - где слайдер, созданный с его помощью? Где те обещанные красоты, которые так ярко продемонстрированы на официальной странице проекта - Demos ?! Странно - но их нет!
Хех, а я правильно выполнил подключение скрипта? Ну-ка, еще раз “пробегусь” по документации… Все верно, но у меня ничего не работает… Может, все-же переписать индексную страницу заново? Может быть, но таких “а может” наберется большое количество, с различными вариациями…
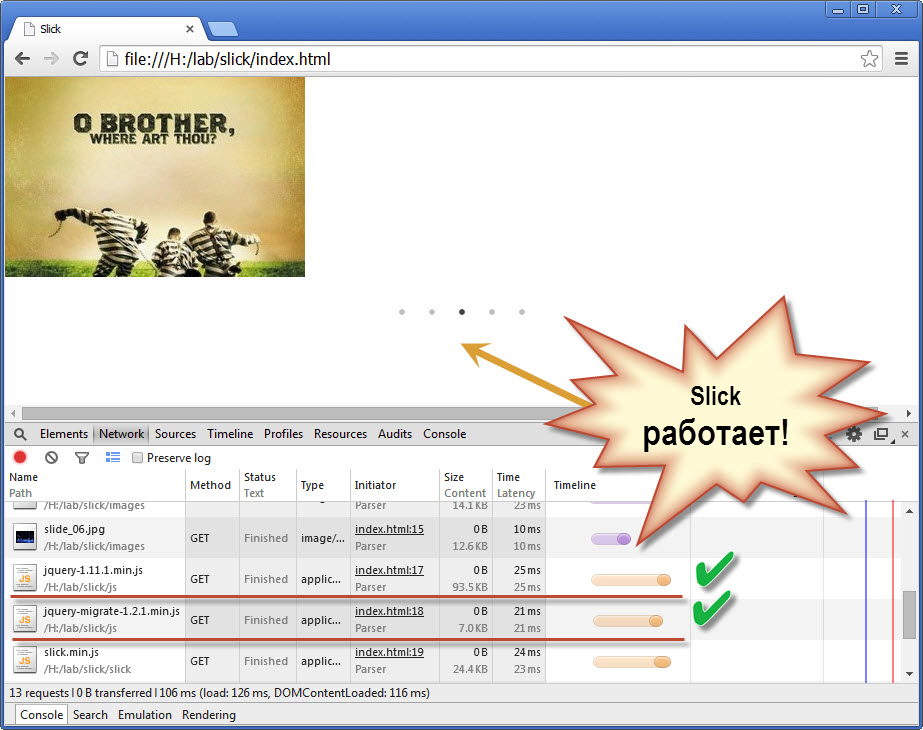
Но давайте я открою консоль браузера Google Chrome и перейду в ней на вкладку “Network”:
Вот и причина того, что плагин slick не работает на моей странице! Просто библиотеку jQuery 1.11.0 и ее плагин jQuery Migrate 1.2.1 браузеру Chrome не удалось подгрузить через CDN. Сколько бы я еще потратил времени и нервов, чтобы методом “научного тыка” определить причину “поломки”, если бы не эта консоль, неизвестно.
Разбираться, почему не удалось браузеру подгрузить оба этих файла через CDN, у меня нет ни желания, ни времени. Поэтому я просто скачаю оба этих файла “вручную” и подключу локально:
Снова запускаю индексную страницу index.html в браузере Google Chrome и … о Чудо! Плагин slick работает:

Картинки прокручиваются автоматически и внизу видна пагинация, сгенерированная скриптом slick согласно настройкам:
dots : true , autoplay : true… в конфигурационном файле. Помимо этого, были сгенерированы стрелки для перемотки изображений “вручную” взад-вперед (они не видны на белом фоне HTML-страницы). Другие многочисленные настройки плагина slick можно посмотреть на официальной странице - Settings .
NOTE: I highly recommend putting your initialization script in an external JS file.
В этой статье я так не поступил по одной простой причине - ради наглядности примера и быстроты его создания.
Редактирование плагина slickТеперь осталось дело за малым - вооружившись инспектором элементов страницы (к примеру, Firebug), “вытащим” из DOM-дерева нашей страницы имена классов нужных нам элементов и произведем их легкое редактирование через CSS-правила:
body { background-color : lighten (#ccc , 5% ); .slider{ width : 300px ; margin : 10px auto ; padding : 5px ; background-color : #ccc ; border : 3px solid #000 ; @include border-radius(3px); .slick-dots{ bottom : -30px ; } } }Создаю для тела HTML-документа
добавлю padding, границу со скруглением и фоновую заливку; отцентрирую его на странице и немного опущу вниз. А также немного приподниму вверх блок| 1 | .slick-dots |
Смотрим результат:

Плагин slick мне однозначно понравился. Простая установка и подключение, генерирование элементов управления показом слайдшоу, большое количество разнообразных настроек. С разнообразными вариантами настройки внешнего вида можно и нужно разобраться на странице примеров - Demos . И подогнать под необходимые конкретные условия, если потребуется.
Удачного кодинга!
Привет всем и сегодня я расскажу про очень классный, а главное простой слайдер - slick .
Зайдите на сайт http://kenwheeler.github.io/slick/ Там вы сможете найти очень много примеров работы слайдера slick . У данного слайдера правда очень много самых разных эффектов и, также, есть прокрутка мышкой. Т.е. вы можете нажать на какой-нибудь элемент в слайдере левой кнопкой мышки и, удерживая ее, перемотать слайдер влево или вправо. Эта функция не совсем полезна для компьютеров, но на смартфонах и планшетах - самое то!
Итак, чтоб его подключить, скачайте файлы с сайта, данного выше. Теперь создадим html и подключим необходимые компоненты, в частности jquery , т.к. слайдер использует эту библиотеку для своей работы.
your content
your content
your content
Подключите стили
И подключите скрипты
Чтобы инициализировать слайдер, в теге script пропишите следующее:
$(".your-class").slick({
setting-name: setting-value
});
});
В конечном итоге ваш html файл будет выглядеть примерно так:
Slick
your content
your content
your content
$(document).ready(function(){
$(".your-class").slick({
setting-name: setting-value
});
});
У данного слайдера немало установок, которые вы можете задать сами. Найти их все вы можете все на том же сайте внизу страницы в табличке. Задавать их стоит при инициализации в объекте.
$(document).ready(function(){ $(".your-class").slick({ autoplay: true; }); });
В данном примере мы указали, что стоит автоматически перелистывать слайды.
Итак, как вы можете видеть, слайдер очень прост в установке и настройке, но позволяет делать по-правде шикарные вещи. Спасибо за внимание и до скорого!
Display multiple slick image slider and carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
It uses A custom post type and taxonomy to create a slider, with almost unlimited options and support for multiple sliders on any page. You can also display image slider on your website header.
We have added 5 designs for slider and 1 design for carousel. You can find all designs on our demo website. Just copy the shortcode of design that you like and use.
Журнал изменений 1.8 (08, August 2019)- [*] Update demo links
- [*] Fixed some small-small issues.
- [*] Updated text under featred image ie Add slider image.
- [+] Added new shortcode parameter ie image_fit=»true». image_fit parameter is used to specify how an image should be resized to fit its container. By default value is «true». Options are «true OR false». NOTE: NOTE: image_fit=»true» work better if sliderheight is given. if image_fit=»false», no need to use sliderheight parameter.
- [*] image_fit parameter work with both the shortcode.
- [+] Added new shortcode parameter ie image_size=»full» for shortcode (Default is «full», values are thumbnail, medium, medium_large, large, full)
- [-] Removed default height 400 from sliderheight parameter.
- [-] Remove object-fit CSS property from img under CSS if image_fit=»false».
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Fixed slider height issues with some designs.
- [*] Taken better security with esc_url and esc_html .
- [*] Fixed some CSS issues.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] Fixed some css issues related to slider arrow.
- [*] Fixed some css issues
- [*] Updated slick.min.js to the latest version
- [*] Fixed all responsive issues and checked many mobile devices.
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth=»true» in responsive layout
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth=»true»
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix responsive issue reported by users in v-1.3.1
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix main JS wp_register_script issue
- [+] Added sliderheight parameter in shortcode
- [*] RTL made better to work with RTL websites
- [*] Center mode and variablewidth improved better as per usres feedback
- [*] sliderheight parameter improved
- [+] RTL Supported
- [+] Added overlay for design-2
- [+] Added «How it work tab»
- [-] Removed Pro design tab
- Updated all the designs and fix the bug
- Fixed image display issue on mobile
- Replaced arrow images
- Updated slider js to latest version.
- Updated plugin design page.
- Fixed some css issues.
- Fixed some css issues.
- Resolved multiple slider jquery conflict issue.
- Fixed some bug
- Added Pro version with 16 designs
Помимо прочего, слайдер поддерживает перелистывание путем перетаскивания элементов на сенсорном дисплее, что несомненно порадует посетителей вашего сайта, использующих смартфон или планшет.
Итак, слайдер имеет название slick.js. . Для подключения слайдера на сайте, вставьте код в head вашего сайта следующие строки:
Вот и все! Слайдер готов к работе. Теперь все, что вам остается, это подключить его к необходимым элементам. Пишем html:
СОДЕРЖМОЕ 1 СОДЕРЖМОЕ 2 СОДЕРЖМОЕ 3 СОДЕРЖМОЕ 4
и подключаем к нему слайдер (этот код лучше разместить в секции head) :
$(document).ready(function(){ $(".my-slider").slick({ //setting }); });
После таких несложных манипуляций ваш слайдер slick начнет работать с настройками по-умолчанию.
Вместо СОДЕРЖМОЕ 1 , СОДЕРЖМОЕ 2 и других вы можете разместить любой контент - картинки, закголовки, параграфы и прочее. Например, для интернет магазина можно сделать ротатор товара:
$(document).ready(function(){
$(".product-slider").slick({
//setting
});
});
 Веник пластиковый
Веник пластиковый
 Веник из древесины
Веник из древесины
Можно добавить неограниченное число элементов в ротатор.
Также слайдер поддерживает множество настроек - количество отображаемых элементов, количество прокручиваемых элементов, вертикальный или горизонтальный слайдер, скорость прокрутки и прочее.
Также можно настроить количество отображаемых элементов для различных разрешений дисплеев:
$(document).ready(function(){ $(".product-slider").slick({ responsive: [ { breakpoint: 1024, // для дисплеев до 1024px и более settings: { slidesToShow: 3, // количество отображаемых элементов 3 slidesToScroll: 3, // количество прокручиваемых элементов за раз 3 dots: true // отображать точки (по количеству элементов) } }, { breakpoint: 600, // для дисплее менее 600px settings: { slidesToShow: 2, // количество отображаемых элементов 2 slidesToScroll: 2 // количество прокручиваемых элементов за раз 2 } }, { breakpoint: 480, // для дисплее менее 480px settings: { slidesToShow: 1, // количество прокручиваемых элементов за раз 1 slidesToScroll: 1 // количество прокручиваемых элементов за раз 1 } } ] }); });
С более подробными настройками можно ознакомиться на